How to access UI5 model data
Old habits are not easily dying and replaced by best practices and general recommendations. In the early days, when UI5 started to gain traction, people discovered it, tried it out, wrote apps, made them somehow work. Everybody was learning, and things we can do today were not possible or known then. Changes to the documentation, API and recommendations are simply the result of lessons learned.
As UI5 apps are based around a model, its data, representation and manipulation, a lot of questions around UI5 development are about the model: how to access data, change, update or delete it. A good thing of UI5 is that it is following semantic versioning, and code written for UI5 1.1x or 1.2x will still work with latest versions like 1.5x. It doesn’t mean that you, as a developer, should simply copy & paste example code found somewhere.
Example
After loading the model, be it JSON or OData, you may have to access a specific property in you code. What you can find in the Internet is code like:
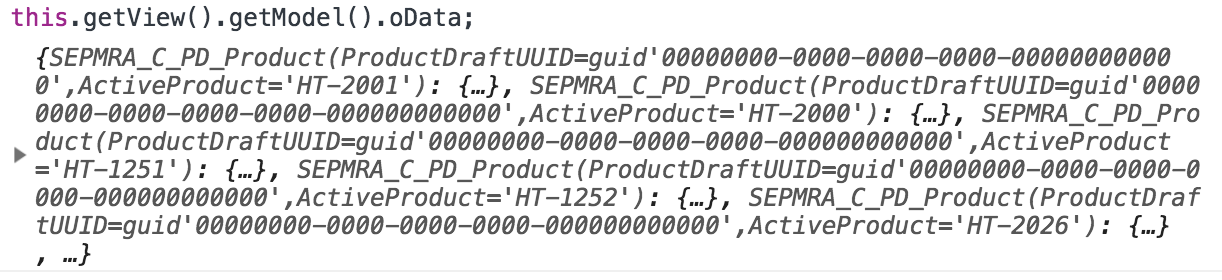
oData
var oData = this.getView().getModel().oData; var firstname oModel.getModel().oData[entity].firstname; var name = oData[entity].name;
JSON
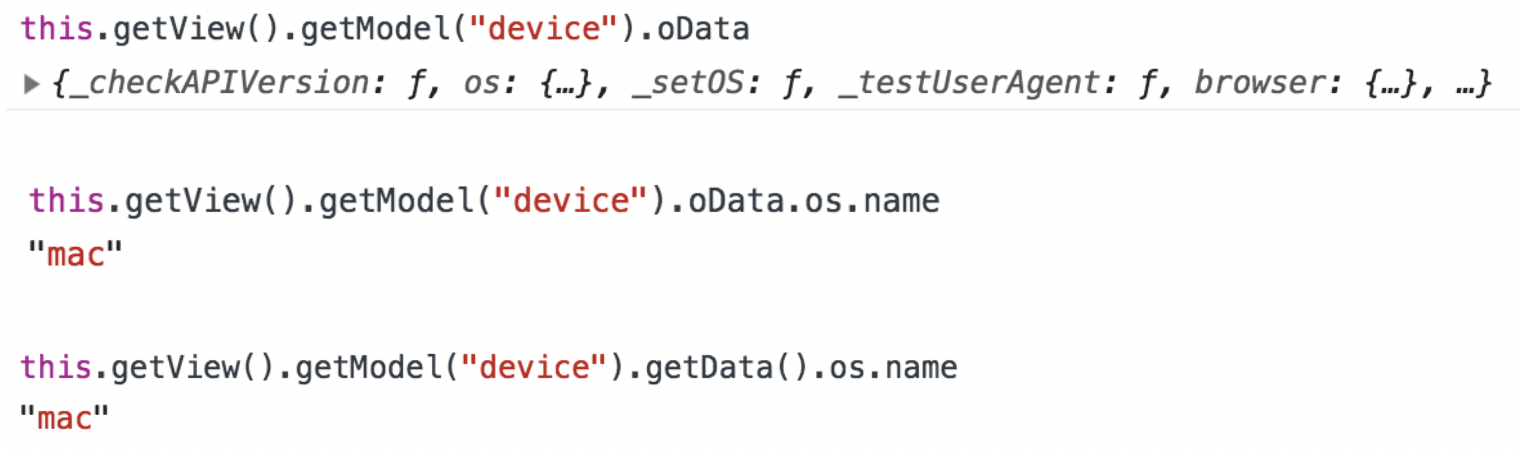
var oData = this.getView().getModel(“device”).oData; var osname = oModel.oData.os.name; var osname = this.getView().getModel().getData().os.name;
First line will give you the model data object, 2nd and 3rd line the property osname of the model. The 3rd line is partly correct, as the access to the data is done through a method, but access to property name is done directly. You can work with the data object now directly, but you shouldn’t. What you want is not to work with the raw data that defines your model, but with properties.
Use access methods
Data binding is important when developing an UI5 app. You update properties, and you want to have the UI elements automatically be updated too. When accessing the properties directly, you have to check if the change is correctly propagated. Using access methods, UI5 will for sure take care of this. The method to access properties of your data model are getData, getProperty or getObject. Applying this to above code:
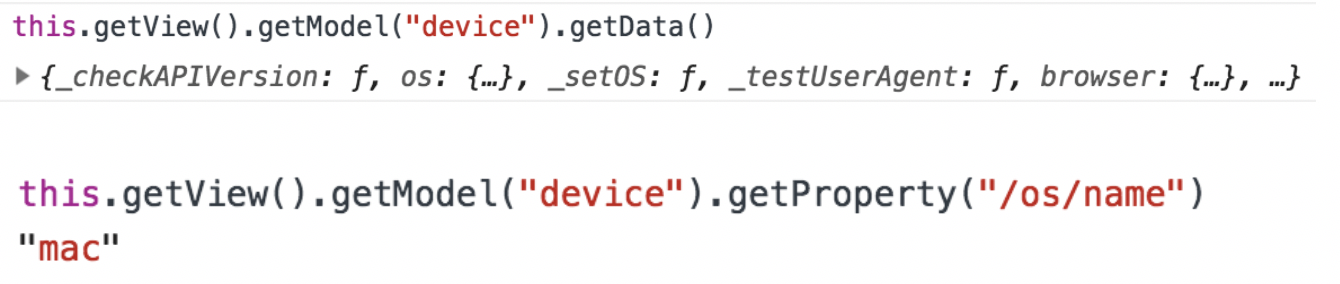
JSON
var oData = this.getView().getModel().getData(); var osname = this.getView().getModel(“device”).getProperty(“/os/name”);
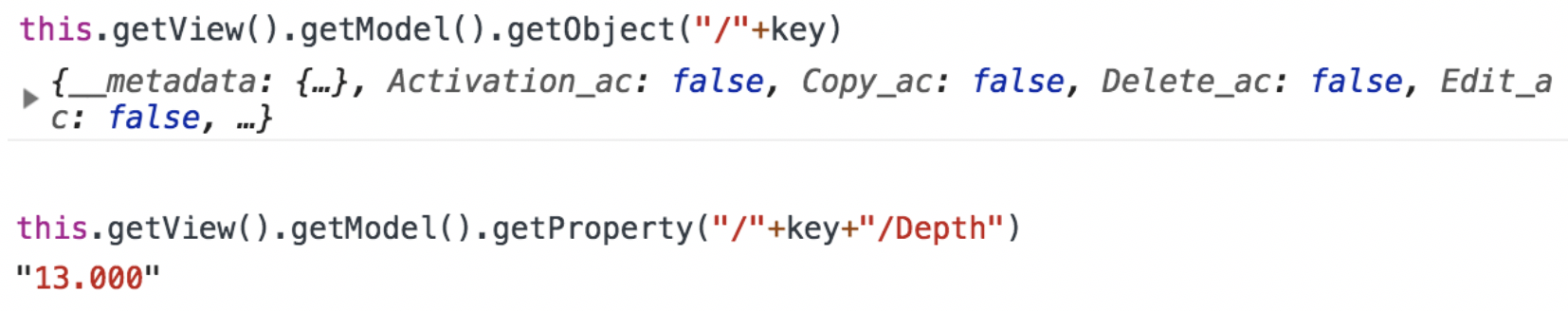
OData
var entity = this.getView().getModel().getObject("/"+key);
var property = this.getView().getModel().getProperty("/"+key+"/Depth");
This is now only using the methods to access data. To alter the property, use the setProperty method.
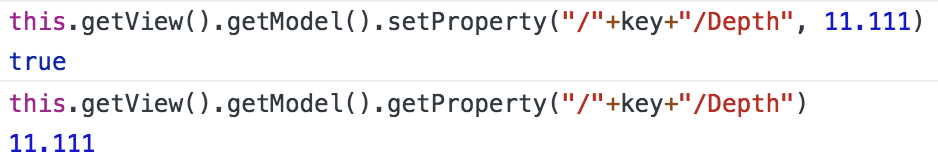
OData
this.getView().getModel().setProperty("/"+key+"/Depth", 11.111)
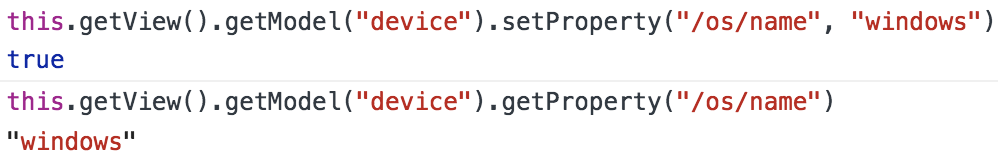
JSON
this.getView().getModel("device").setProperty("/os/name", "windows")
The above examples may not be perfect. They show that UI5 offers methods to access model data. Using these methods your code will continue to work in the future and is guaranteed to work in future releases of UI5. Direct access to the model data is done at your own risk. In case you work on a UI5 app, use the access methods. If you work on an older app that uses direct access to the model, try to refactor the app. The change from oModel.oData to oModel.getData() is as simple as executing a find and replace.






2 Comments
mpred · December 7, 2018 at 02:36
Hi, great post. Can you show me how do to load the model because i’m trying with no success. i’m using several examples like:
– Load into Component.js;
– Load from Manisfest.json;
All alternatives don’t loads model when i try to getModel from view and show data from oData service.
Thanks,
Siddharth Guru · May 11, 2023 at 11:04
oData[‘I_PrjBlgElmEntrForPrepayment(ProjectBillingElementUUID=guid’42010aef-4e36-1eed-baae-1e391463f413′,ProjBillgElmntEntrItmUUID=guid’42010aef-4e36-1eed-baae-1e60340f9418′)’].ProjBillgElmntEntrItmUUID
how to fetch all data for entity I_PrjBlgElmEntrForPrepayment from this odata , the uuid mentioned in the bracket only for specific lines right, I_PrjBlgElmEntrForPrepayment is the entity