UI5con 2022

The annual conference about UI5 took place again this year. This is the most important event for developers working with UI5: SAPUI5, OpenUI5 or SAP Fiori. This year edition was again after 2020 and 2021 an online event, with an additional audience of 100 people on-site in building ROT03 in St. Leon-Rot. UI5con 2022 offered 1 session track and 4 workshops over 2 days. The conference was again two half-days events, allowing people not from Europe to attend at least some sessions in a normal time. The web site marketed it as a hybrid event, but it was clearly an online event. Only a fraction of the audience was on site, many speakers have joined virtually, all content was made for the online audience. If something did not work online, then the event stopped (e.g., keynote day 2). Definitely how a hybrid event should be: treat all equal, take them seriously and not just put out some high-level sessions with no interaction. No situations where speakers are interacting with the audience, forgetting the online people. I saw many of the UI5con orga team watching the stream closely, ensuring that the video, audio and content was working for the online streaming. I was lucky enough to obtain a ticket for the onsite event. As ROT03 is roughly 30 Minutes door-to-door and therefore in my travel range, I went to the event on both days. One part where on-site participation is naturally superior to online is the personal interaction, the face-to-face talks. Specially the legendary after party on day 1 was back and everyone was more than happy to meet people you know mostly from online finally again or for the first time in person and talk. Let’s take a close look at the news and information shared.
News or revolution

It is very nice that the keynote picked up some topics of previous keynotes and showed the current status. Content Security Policy is done, the UI5 tooling evolved into a complete set of tools that helps the developers throughout the complete application development process, including testing. The look back at previous announcements and saying what happened to them is just great. This is something I want to see also from the big (SAP) corporate events.
Future of UI5
A keynote should not be only about the past, but mostly about the future and what the UI5 team is currently working on. And a good part of the keynote was about the future of UI5. On the one hand the tooling like Fiori Elements tooling and building blocks was discussed. Furthermore, the keynote contained information that has the potential to shake up drastically the UI5 universe. The news went by mostly unnoticed. At least in the room it was quiet, and on Twitter I did not see many questions about this. The future roadmap, or better, idea how to continue developing UI5 was presented.

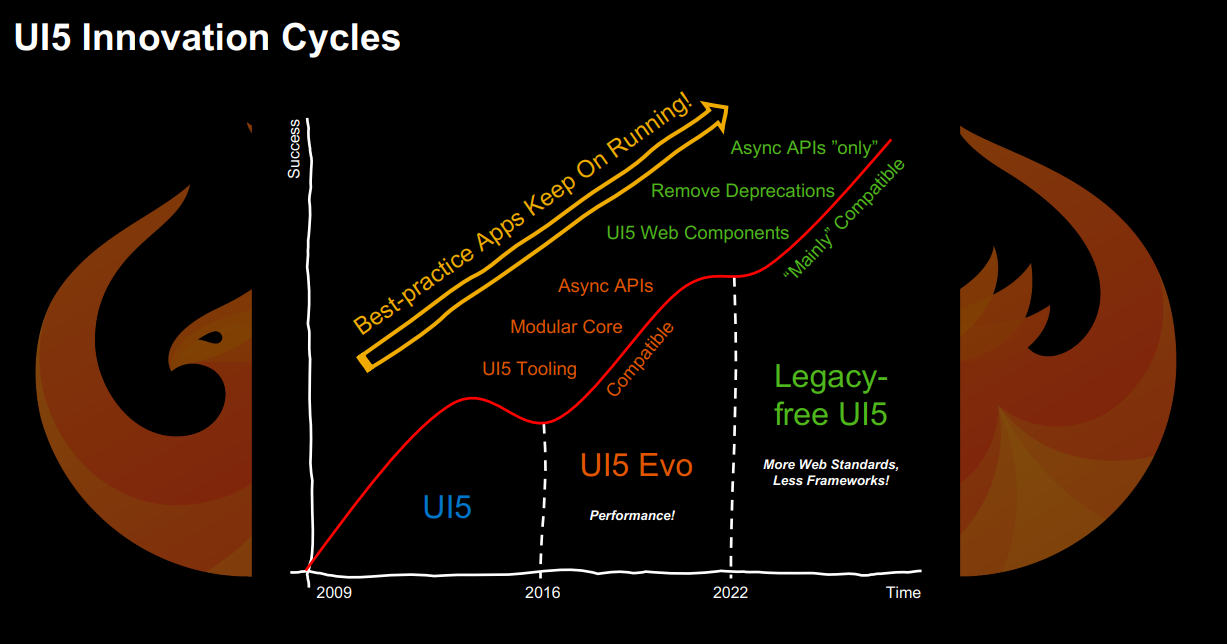
The current lifetime of UI5 was split into three sections: the beginning of UI5, the performance improvements and the future. For the future of UI5, the plan is to remove deprecations, use Web Components and be mainly compatible. This is the news that will change how we work with UI5. UI5 is using semantic versioning. This means that the current release 1.103.1 is compatible with earlier versions 1.y.z. A new major release is needed when an API introduces backward incompatible changes. As of today, all changes published were minor changes (x.Y.z), meaning backward compatible. This feature is one of the most important ones from UI5 when it comes to enterprise readiness: even 10-year-old UI5 apps still work with the latest UI5 release. Introducing in the future changes that are not backward compatible (“mainly compatible”) demands a new major version. Short: UI5 2.0.0 will come. There is no guarantee that a 10-year-old UI5 app written for 1.y.z will work with 2.0.0. Don’t think that the best practice apps will continue to run means that your best practice app from 2012 will work. UI5 best practice changed over the decade (sic!). This is a change some people (like me) were looking for. While staying at 1.y.z is good for companies, it also makes developing the UI5 framework complicated and can delay the introduction of groundbreaking features.
I’d even go further and not only go for 2.y.z and remove deprecated features. I’d go for a 2.y.z release that cleans up the 1.y.z release and adjust it to best practices. I’d also introduce a 3.y.z release. While the 1.y.z release is for ensuring that SAP Fiori apps are working for the next 10 years, and the 2.y.z release ensures that apps are following the new best practice, the 3.y.z should be the innovation playground. With release 3 you’d have to use e.g. the ui5 tooling, use TypeScript, use npm, enforce Web Components for all UI5 controls, write a PWA app by default, enforce the writing of UI tests. What then is considered stable or proven enough should be integrated into the 2.y.z release. Then it would be like: 1.y.z for older SAP Fiori apps, 2.y.z for all new apps (OpenUI5 and SAP Fiori), and 3.y.z the where the cool shit happens release.
Web Components for UI controls
Another revolution that went undercover is Web Components. The web site lists already a comprehensive list of UI controls available. With release 2.y.z going for web standards and Web Components, what we should expect is that in the future we are going to use Web Components controls instead of “native” UI5 controls. Ui5-button instead of sap.m.Button. Sounds more drastic than it is. For the developer what might only change is which control to add in the XML view. The rest should stay as it is: property binding and calling the control API. If the rendering is done via a native UI5 control or via Web Components is not important. Nevertheless, this is a change that will keep the UI5 developers busy. In case my interpretation of the plans from the UI5 team is correct.
Fiori Elements and freestyle
The Fiori tooling evolved and you can now use Fiori Elements in UI5 freestyle apps via building blocks and macros. Basically, this brings the smart controls to the OData v4 world without having to develop a strict Fiori Elements app. This is great for everyone that wanted to use Fiori Elements, yet for whom strict support of a given set of floorplans was a barrier. Now your only problem to solve before using Fiori Elements is to provide an OData v4 service. Generally, my impression is that many people are confused because of the OData v2 and V4 support of Fiori Elements, building blocks and smart controls. But this is something a good communication can solve.
There is no hassle-free transition from an UI5 app that uses smart controls with an OData v2 service to a FE freestyle app. It would have been nice to be able to use smart controls with an OData v4 service to be able to migrate an app step-by-step to v4 and FE. But we have to be honest here: the real-world use cases where this is needed are very rare. If you are going to change your OData service from v2 to v4, you should also adjust the UI5 app. Rewriting the app to use FE is an acceptable effort. If you cannot do this, then just continue to use v2.
TypeScript
The support of TypeScript is a topic that started to be raised a few years back in the UI5 universe. TypeScript support is demanded by many JavaScript developers and UI5 was sometimes considered not cool as it did offer nothing in regard to TypeScript. To solve this and to make UI5 development cool again – and developer friendly -, TypeScript support was demanded asked for and got some love by Andreas Kunz which led the work to bring TypeScript to UI5. The official documentation is for some reasons not part of the UI5 SDK documentation but can be found in the SAP GitHub repository. Not including the TypeScript documentation in the official UI5 documentation seems odd and might not help in convincing UI5 developers to use TypeScript. As I understood it, TypeScript support for UI5 is pretty much enterprise ready and can be used for app development. It is not a playground for the brave ones any longer. For developers there are almost only benefits in using it. For end users, they don’t care, they will work the JavaScript version of the UI5 app. Finding errors in the development phase thanks to TypeScript (string vs. int) is always better than having your users find it / suffer. Short: use it.
The workshop for TypeScript and UI5 offered during the event is on GitHub and is free. The documentation is excellent. Not only is the app broken down in 8 exercises. The app can be run separately for each exercise. The explanation text is worth reading it as it details why and how something is done.
Testing
Testing UI5 apps is possible since forever. The problem is not writing or running tests. QUnit, OPA5, UiVeri5, now wdio. Running is even super easy thanks to the included mock server; as long as you have mock data. The problem is recording. A typical use case is for end users to access an app, define search filters via value helps, select an entry, edit and save it. Writing this test case manually is effort. I’d say: too much effort. Don’t ever underestimate the time it takes to write tests for an UI5 app. What is missing is a tool that can be handed over to the end user to record a test directly in the browser. Tools like that exist, yet don’t know UI5. A real UI5 test recorder that can be used by end users to record their flow and that provides as an output the base test script would be awesome.
Theme
The new SAP Horizon theme arrived. It was sometimes mentioned and used as default theme in some demos. A session where the designers explained the idea behind the theme and why some decisions to make it look so were made would have been nice, but no. Also, if you want to adjust the theme, this is still not an easy task. Besides SAP missing on justifying the new Horizon theme or to provide an outlook or roadmap what will happen in this area in the next years, I talked to several people about the theme. To sum it up in German: wir legen über das Feedback den Mantel des Schweigens.
Best sessions
The best sessions to me were “Building SAP Fiori apps with flexible open-source modules” and “Keynote: What’s New in SAP Fiori Elements and SAP Fiori Tools”. Both sessions offered to me the best information I need for my daily job. And that is mostly: how to develop apps for the Fiori Launchpad and with an SAP backend with OData v2 or v4. For that I use the Fiori tooling and that was brilliantly presented in both sessions: a use case I can relate with and how the tools can assist me. I can’t wait to see the recording of both sessions published and hope that the source code of the demos is also included. I’d like to see SAP move away from their current plugin strategy: from product to a plugin strategy. It seems that this is not going to be the case, so it is either BAS or VS Code you must work with.
Besides the presentation, the best time I invested was attending the TypeScript workshop. Now it is time to convince other UI5 developers to use TypeScript for their UI5 developments.
Customers
I saw many SAP employees from the UI5 area presenting, as well as many consultants from SAP partners. Where were customers presenting what they did? UI5 is one of the main technologies from SAP that have a direct impact on the daily life of customers and millions of people. UI5 developers don’t use UI5 to write apps for themselves. They do so in real world projects. While consultants presented what they did at customers and how UI5 enabled them to deliver great benefit, why do customers not present their success stories? This is really something the overall SAP community needs to work on. Do you remember when CERN was part of a UI5con keynote?
Missing
UI5con is a conference focused on UI5. The focus this year was almost entirely at the core UI5 framework. While this is great, there was a lack of SAP related content. UI5 is great, but we must be honest: The main use case is as a Fiori application, in an SAP context. The daily pain points a UI5 developer must deal with are related to the Fiori Launchpad (FLP), update of the UI5 component and library in SAP NetWeaver ABAP, in SAP BTP, writing plugins for the FLP, having to work with BAS, creating mobile apps, designing Fiori apps, installing and extending standard Fiori apps as well as managing the catalogs and groups so end users can use and benefit from the UI5 apps. These topics were not present. They were however in previous UI5con editions. Maybe the change to an online event made the UI5 team focus on UI5 itself, and not so much on the SAP Fiori use case? Web Components, testing, tooling, TypeScript are core UI5 framework. Do all of these help you in your daily work? In the long run of course, but in the next 12 months? I bet you’ll work more with FLP and updates than with Web Components. More sessions related to current problems would be nice. Fiori Elements might be what you need, but do you have an OData v4 service? Are you sure you know what kind of annotations are necessary to transform your OData service into a service an analytical FE apps can understand? It is nice to see a demo about Fiori Elements and building blocks for freestyle FE apps. In reality you then have to deal with OData services that do not provide what FE expects, missing annotations, bad performance, etc. You now know what is possible, but don’t know how to get there.
A second track might help. Before Covid, UI5con was on-site only with several tracks running in parallel. It was almost too much content at the same time. In case UI5con is hybrid again next year, I’d like to have a 2 full day event with 2 tracks + workshops. 1 track for UI5 core topics like this year, and one additional track for SAP related topics. An agenda with strategy talks from top UI5 people. 10 minutes strategy sessions like: this is what we have in mind for UI5 2.0.0. Or a meet the speaker slot. This will be a challenge. Running an event is already hard (been there, done that), offering several tracks on-site is stressful (again, been there), doing this online is a whole new level of complexity (yep, been there, done that).
Presented by

Audience new to UI5 or with not so strong connections to SAP might have been confused by who the keynote speakers Stefan Beck and Peter Müßig are or why these two are even keynote speakers. Their bio, references as well as other links to their job didn’t provide much information. Maybe an explanation for both is: one decides if a feature is realized, the other decides how it is done. The minimalistic bio might be considered cool, down to earth, we-are-a-family/devs. To me it was a little bit too minimalistic. Or would you have known who Sebastian Steinhauer, Tobias Queck, Jakob Kjaer or Marian Zeis are and what they do? The bio shared by them on the event site can be summarized as: working with UI5. One of the better bios I found where from partners and the one from Andreas Kunz. Maybe at least here UI5con should take inspiration from the bigger corporate events like Sapphire or TechEd. Brag with your bio and make clear that you deserve to present. As long as you are not super famous assume that no one knows you.
Content
The event site is up and running and contains the agenda and the slides as shared by the speakers. The workshop material is available on GitHub. The recordings will be made available for on demand too. And the best: not only for this year’s event, but this is also true for the previous events. Happy learning!
6 Comments
Hendrik · July 14, 2022 at 16:19
Thanks Tobias for the write up!
Tobias · July 15, 2022 at 22:48
Thanks for the great summary of a great event!
I am especially happy that you liked our sessions about the SAP Fiori elements for OData v4 flexible programming model. As requested, the demo script, we used in “Building SAP Fiori apps with flexible open-source modules” is published at https://github.com/tobiasqueck/ui5con2022.
Cheers,
Tobias.
PS: I have also updated my speaker bio
Tobias Hofmann · July 18, 2022 at 12:27
Hi Tobias,
it is great that the demo code is available. I tried it out and it is working and really shows the benefits for Fiori developers.
PS: you might have some tickets and PR related to the coding to work on
Wises · July 26, 2022 at 07:36
What I can say is just thank you so much for this great writeup. (actually all your writing stuffs are great too).
I really like the way you thought. You are one of the best developer that inspired me to be a better coder.
I’m an experienced ABAP developer but a newbie in UI5 universe (I’m learning them).
I missed the event due to my personal schedule and my time zone so I ‘m really looking forward to the session’s recordings to be available on the UI5 website.
Thanks again 🙂
SAP Fiori development newsletter July 2022 - · July 27, 2022 at 23:50
[…] HYBRID 2022 featured lots of new content and announcements. We already have great feedback from the UI5 community and a UI5con Recap podcast. Also check out the conference website for […]
SAP Fiori growth e-newsletter July 2022 | Sacramento Local Website Development Start-Up Firm | E-Digital Technology · July 28, 2022 at 02:46
[…] HYBRID 2022 featured a lot of new content material and bulletins. We have already got nice suggestions from the UI5 neighborhood and a UI5con Recap podcast. Additionally take a look at the convention […]