UI5 Component, metadata and routing
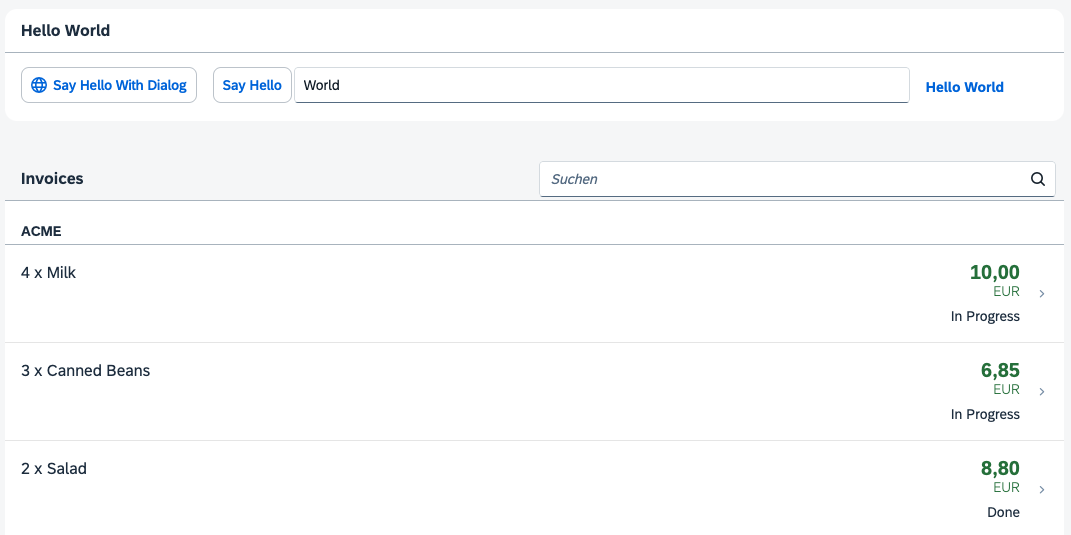
This week I was made aware of a problem someone faced while learning UI5. The person went through the walkthrough tutorial of UI5. Step 30 is about routing and navigation. The person copy & pasted the routing coding and faced a problem: the app stopped working. Running the example directly from the UI5 site and worked. So, it’s not a broken sample causing the problem. The sample works:

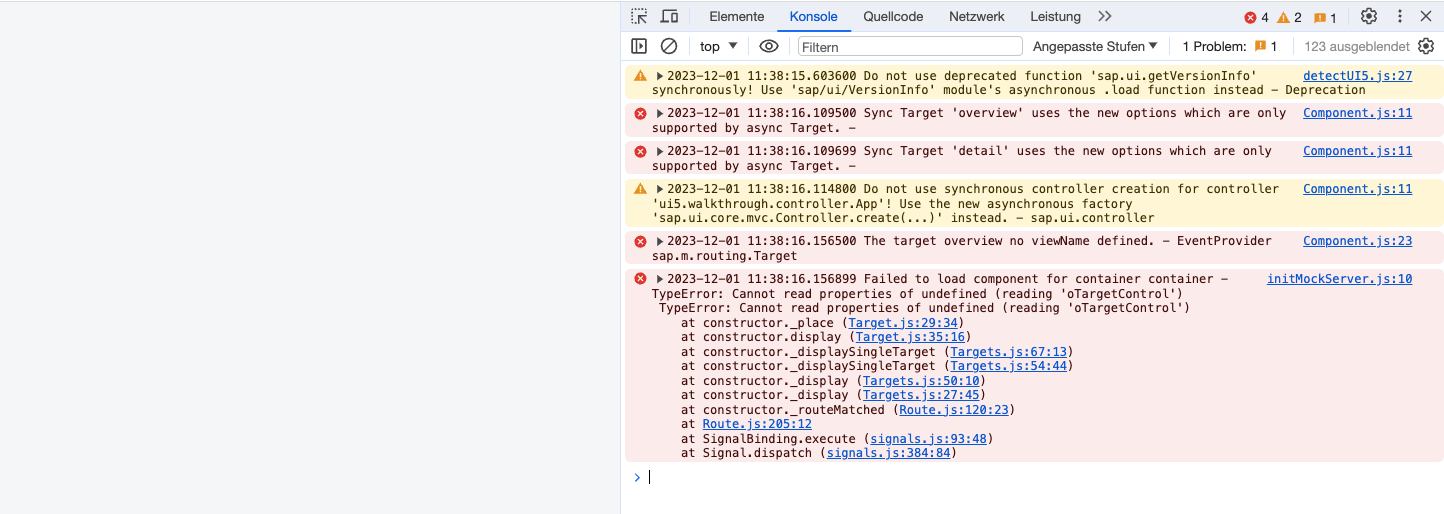
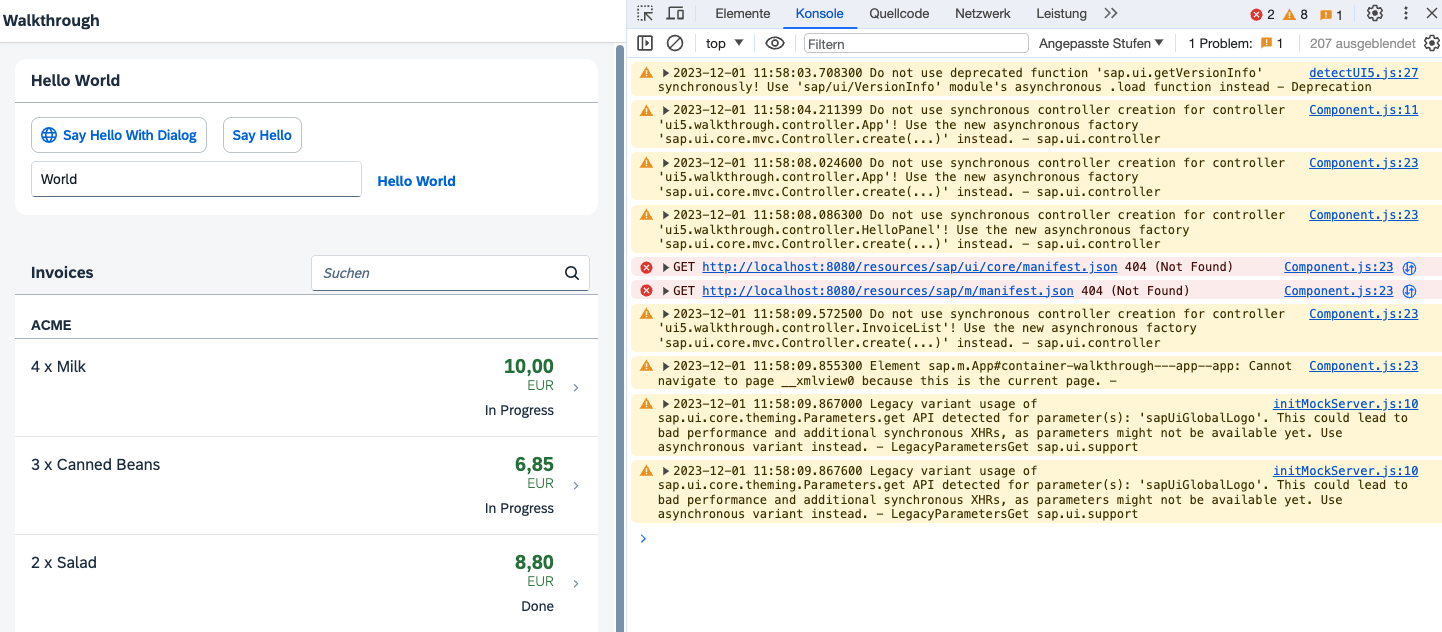
Yet, using the sample code, it did not work for the person. The app did not load at all and showed a routing error in the console.

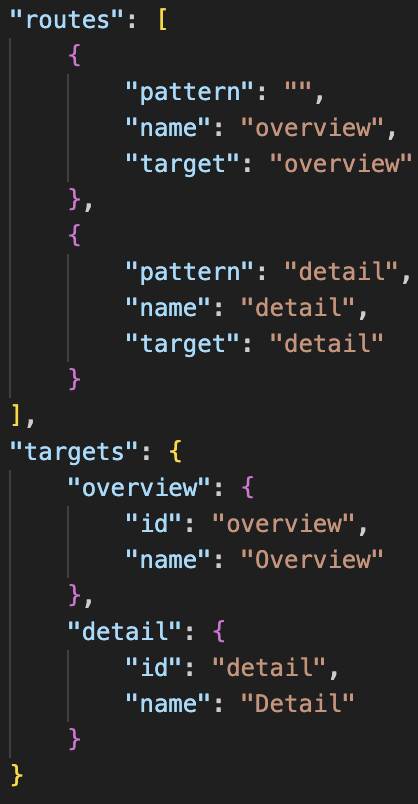
The code in the sample app for the routing part in manifest.json:

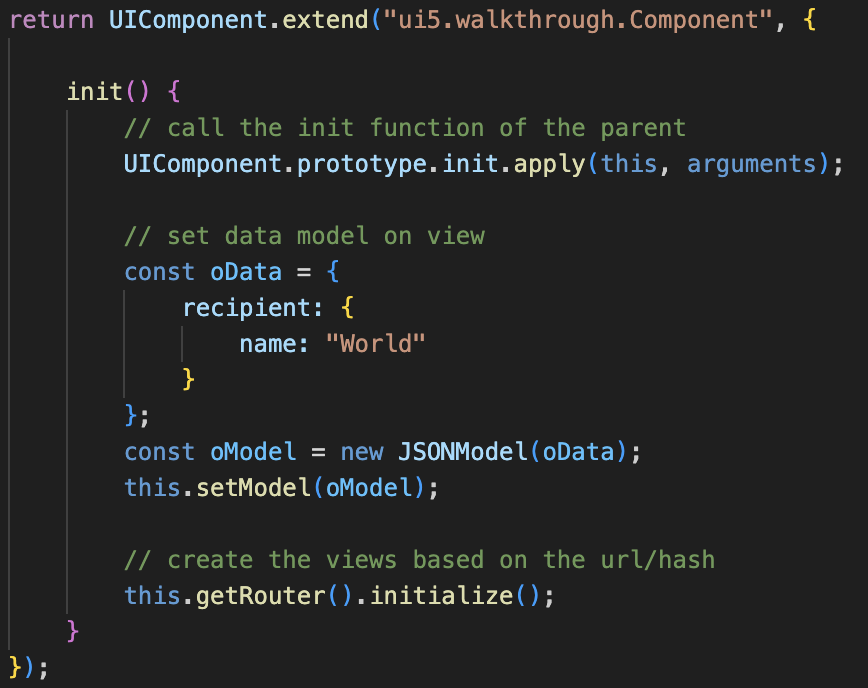
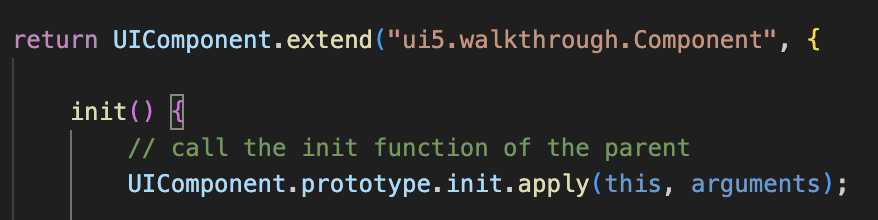
And this is how the Component.js looked:

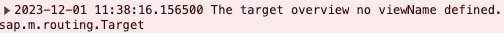
The error message in Component.js stated that the navigation target overview has no viewName defined.

The viewName property was added to the manifest.json for both targets:

The app worked.

What is happening?
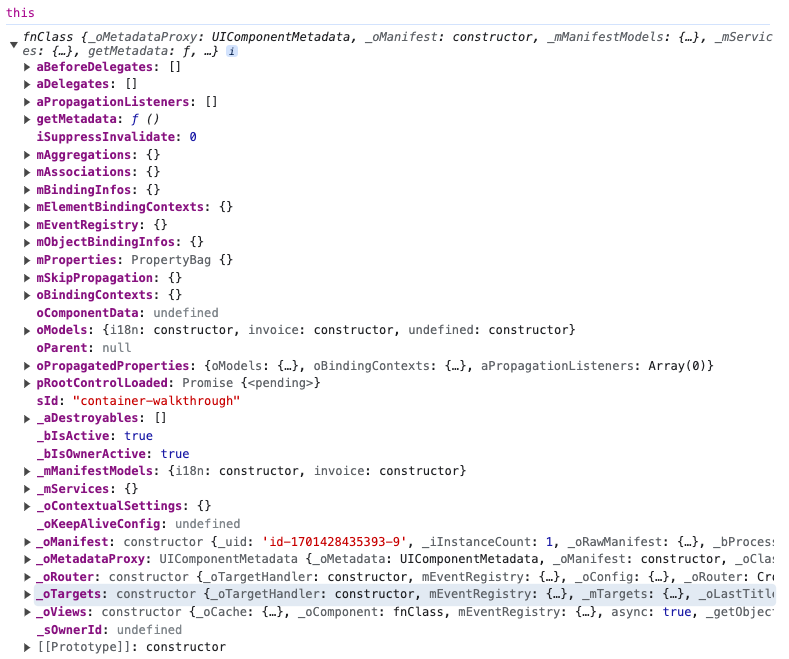
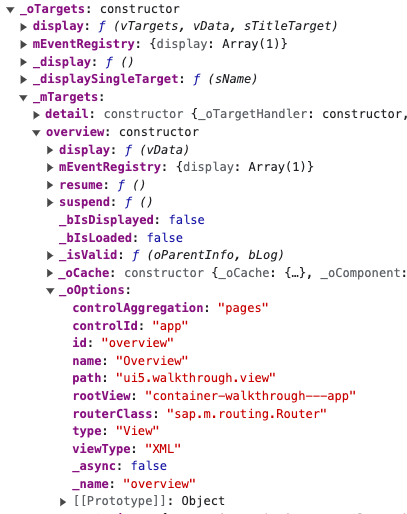
Why is this property needed? The error stated that for the target overview no viewName is defined. Yet, the working sample does not have this property set. At the working sample app, right before the router is initialized (this.getRouter().initialize();), I set a breakpoint. The same I did for the broken app. I looked at the available data.

There was no real difference here between both apps. The routes where there, the options too.

Copy&paste error
The difference between the UI5 sample and the broken app is the reference to the metadata in Component.js.
Broken app:

Missing:
metadata: {
manifest: "json"
},
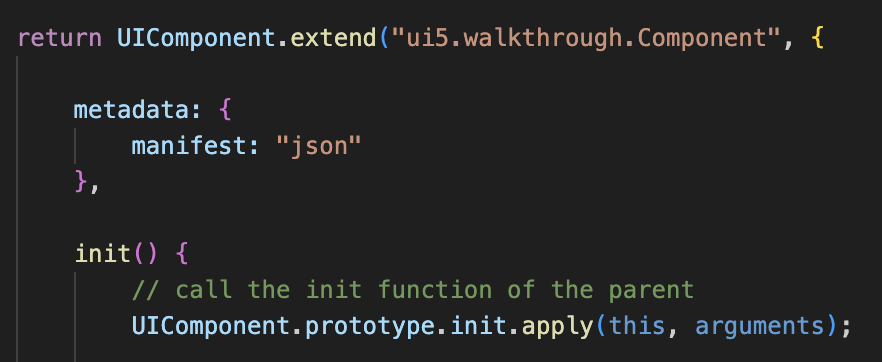
Adding the metadata piece:

Adding this and the app works. Even without adding viewName in manifest.json for the targets.
Why?
Looking at the documentation, I found this. Metadata is optional, but should contain some information. The metadata.json is loaded in both cases. But only when the metadata is added to Component.js, the routing is working without viewName. If not added to Component.js, the app loads when viewName is added. Seems this metadata definition defines how the routing is configured.
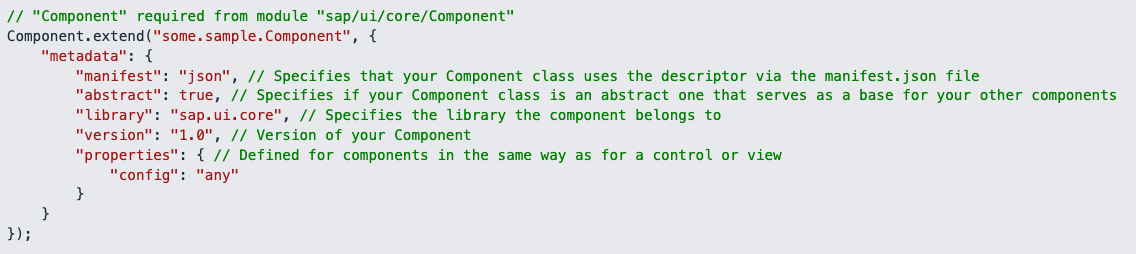
Someone knows what exactly is happening here? Besides manifest, there are more optional parameters available:

What happens if one of those is missing? Do other UI5 components depend on having properties defined here like routing does? I was looking for some documentation to understand this better, but I am still searching. Somehow I’d expect that if metadata is not in Component.js, that the app simply uses manifest:json as default. As it must be added explicitly, why is the app working when adding viewName?
3 Comments
MudassirHasan · December 3, 2023 at 17:55
Hi Tobias,
I debugged the control flow on commenting out metadata:{manifest.json} block of code in Component.js file. This causes SAPUI5 library to use sap.ui.core.routing library for routing functionality instead of sap.m.routing.Router library and i found there is function _isValid:() inside file sap.ui.core.routingTarget.js which throws error if viewName property is not defined but this skipped/not called altoghther when we have sap.m.routing.Router library used
MudassirHasan · December 3, 2023 at 17:58
Hi Tobias,
I debugged the control flow on commenting out metadata:{manifest.json} block of code in Component.js file. This causes SAPUI5 library to use sap.ui.core.routing library for routing functionality instead of sap.m.routing.Router library.
I found there is function _isValid:() inside file sap.ui.core.routingTarget.js which throws error if viewName property is not defined but this skipped/not called altoghther when we have sap.m.routing.Router library used
boghyon · December 4, 2023 at 23:34
The manifest.json is loaded regardless of the Component metadata thanks to the implicit manifest first approach by the sap/ui/core/ComponentSupport module (or instantiating sap.ui.core.ComponentContainer manually with `manifest: true`).
I’d say, it’s rather a bug that the target (view) gets loaded and placed at all in spite of the absent Component metadata. At least the current `manifest` description states that the framework won’t be aware of any manifest.json for the component if the `manifest` property is kept undefined: https://sdk.openui5.org/api/sap.ui.core.Component.MetadataOptions
I’d suggest creating an issue on GH to clarify this behavior.
The “viewName” is part of the legacy syntax for the routing configuration (considered only for sync targets) and should not be used anymore. Here is my related SO answer: https://stackoverflow.com/a/72617737/5846045