Use a specific Cordova version for hybrid app development
Scenario
Cordova is used as the de-facto standard software for creating hybrid mobile apps. To keep up with mobile platforms, a new version of Cordova is released constantly. This creates a certain challenge for mobile app developers that have to not only create new apps, but also have to maintain older versions. Specifically in enterprise environments, it is not always possible to simply update to a new Cordova version. One reason can be an upcoming go-live. You do not want to change your SDK days before a go-live as this increases drastically your testing efforts. For instance, SAP releases a software development kit (SDK) for its SAP Mobile Platform 3 (SMP3) to enable developers to efficiently create apps. The SDK is not a static product but is actively developed and supported by SAP. This means that a SDK receives constant updates and patches. Each SDK SP version comes with a minimum and recommended Cordova version. A developer that has to create new apps and at the same time maintain older versions may come into the situation where it is necessary to have not only different version of a SDK SP installed, but also of the Cordova tool. Given a normal workload, the developer may have to change between the new project and the maintenance several time per day.
Problem
The above scenario creates the following problem for the developer: by default, Cordova is installed via npm globally. With this, only one version of Cordova is available at a given time. For the developer this means that he cannot simply have several versions for each SDK SP and project available. A manual remove of the current version of Cordova and install of the needed version is necessary. As the npm install is globally done, one version of Cordova is activated for all users of the computer.
Solution
The root cause of the problem is how Cordova is installed. Cordova is delivered and maintained via npm. The default way of installing Cordova is to issue the command:
npm –g install cordova[@{version}]
Install locally
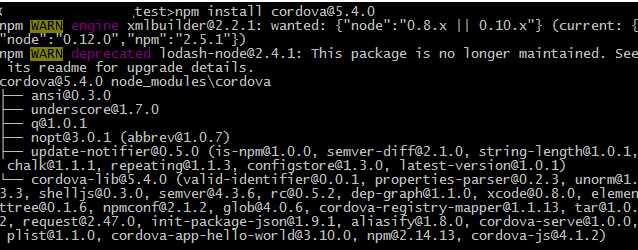
npm offers alternatives to the above shown installation option. Without the –g flag, a npm module will be installed into the nodes_module folder of the current path. To install Cordova locally to the project folder, the command is:
npm install cordova[@{version}]
With this, Cordova executable is available at node_modules/cordova/bin/cordova
A cordova –v run against the newly installed version shows that the right version is installed.
To create a Cordova project with that version, this newly installed version must be used and not the globally available version. The command line parameters are not affected by this.
node_modules/cordova/bin/cordova create hello com.sap.hello HelloWorld
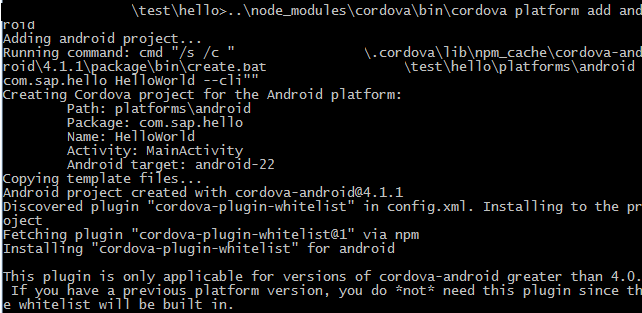
To add Cordova platforms or plugins, the Cordova version inside the local nodes_modules folder must be invoked.
node_modules/cordova/bin/cordova platform add android
node_modules/cordova/bin/cordova plugins add cordova-plugin-console
The same rule applies for compilation, build or run of a Cordova app.
node_modules/cordova/bin/cordova compile
Install locally (advanced)
Installing Cordova locally as shown above still means that the Cordova package must be installed before a Cordova/Kapsel project is created. To have several version of Cordova available in that way, several folders must be created, preferably containing a version tag of the installed Cordova. This implies that inside the actual hybrid project, no reference to the needed Cordova version is maintained, despite the SDK SP dependency.
To have the Cordova version tight into the project, any Cordova version can be used to create the project folder structure. Inside the folder the needed Cordova version can be installed locally. That way, the Cordova version is made available inside the project, making it easier to share the project or to onboard new team members. On the contrary, instead of having one single repository for each Cordova version, the executable must be provided for each project.
NPM link
NPM comes with a link tool. This tool links a package globally. This makes a local package globally available. The local package will appear as it was installed using npm install –g <package>. The link tool is handy when the npm package is available via its source code (like GitHub) and is therefore not needed to be installed from the npm repository.
In combination with Cordova, npm link allows to make a checked out version of Cordova globally available. A local available versoin of Cordova downloaded via git can be checked out and activated by npm link. To activate a specific version, this version is checked out via git and then activated by npm link.
The installation procedure is as given by Cordova.
git clone https://git-wip-us.apache.org/repos/asf/cordova-cli.git
cd cordova-cli
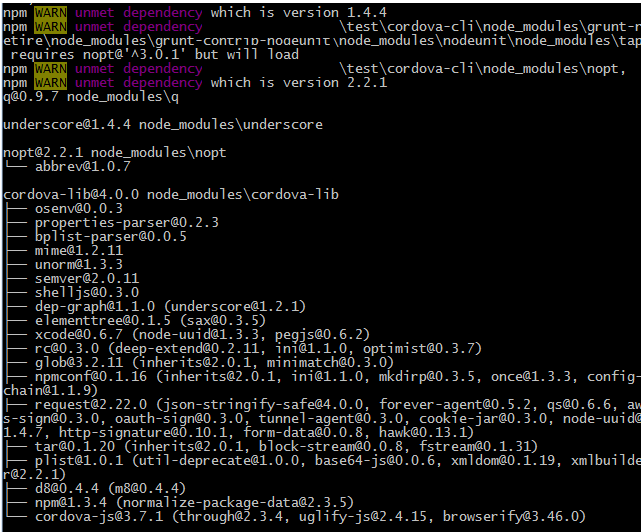
npm install
sudo npm link
npm link plugman
To go through each step:
git clone https://git-wip-us.apache.org/repos/asf/cordova-cli.git
npm install
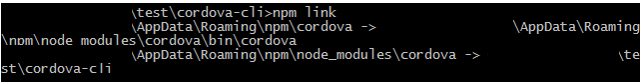
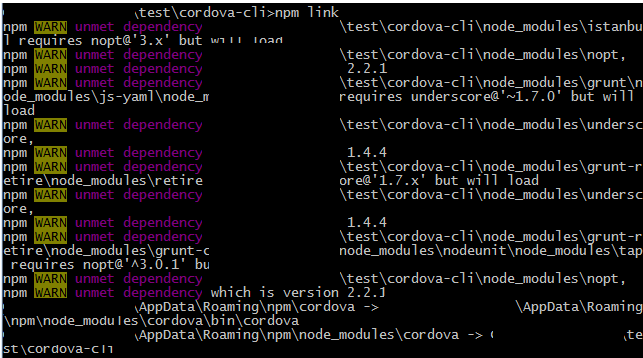
npm link
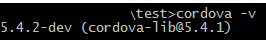
To check the currently activated version of Cordova: cordova –v
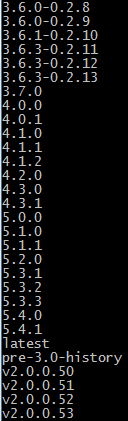
To switch to another version of Crodova, git is to be used. The following example shows how to switch to Cordova 4.0.0 globally. First, get a list of tags from git: git tag
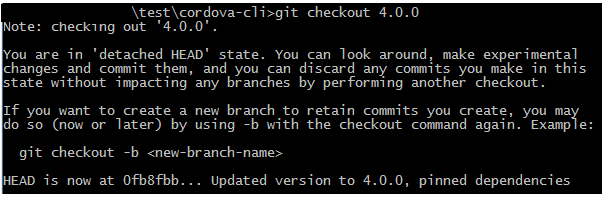
Checkout version 4.0.0.
git checkout 4.0.0
npm install
npm link
The check that version 4.0.0 is now available globally, issue cordova –v from the command line.
To test that Cordova 4.0.0 is now being used, create a new project: cordova create TestSAP com.sap.hello TestSAP
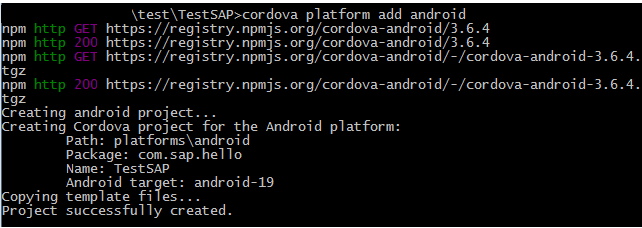
Add android as a platform: cordova platforms add android
Please note that android platform version 3.6.4 is used, and not 4.1.1 as it was with Cordova 5.4.1

















0 Comments